[일기]일상이모저모
스터디룸 예약 프로그램 코드
데브수달
2023. 9. 26. 23:14
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스터디룸 예약 프로그램</title>
<link rel="stylesheet" href="css/css.css">
<script src="script.js"></script>
</head>
<body>
<header>
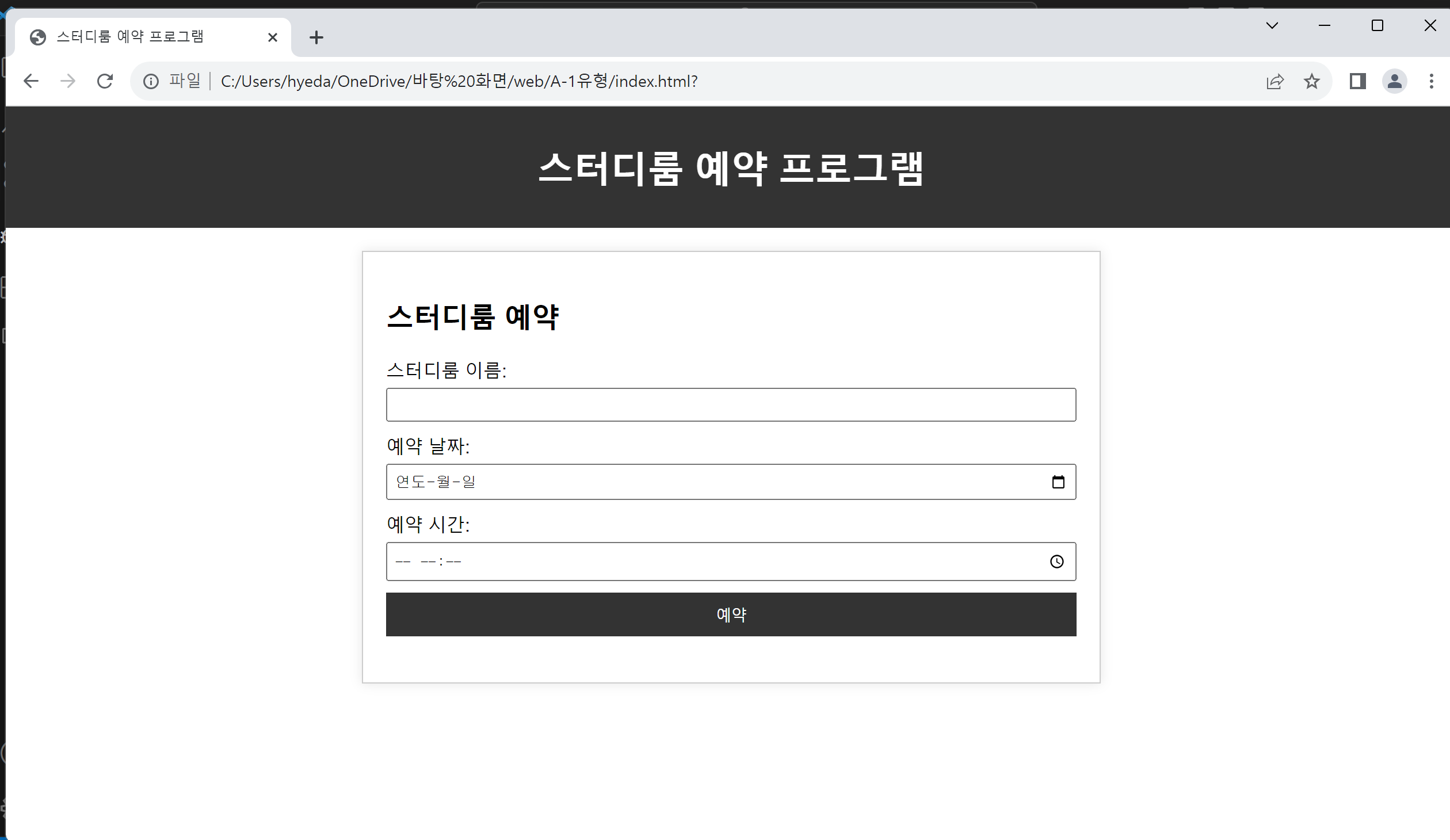
<h1>스터디룸 예약 프로그램</h1>
</header>
<main>
<h2>스터디룸 예약</h2>
<form id="reservation-form">
<label for="room-name">스터디룸 이름:</label>
<input type="text" id="room-name" required>
<label for="reservation-date">예약 날짜:</label>
<input type="date" id="reservation-date" required>
<label for="reservation-time">예약 시간:</label>
<input type="time" id="reservation-time" required>
<button type="submit">예약</button>
</form>
<div id="reservation-status"></div>
</main>
<script src="script.js"></script>
</body>
</html>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
main {
max-width: 600px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 5px;
}
input[type="text"],
input[type="date"],
input[type="time"] {
padding: 5px;
margin-bottom: 10px;
}
button {
background-color: #333;
color: white;
padding: 10px;
border: none;
cursor: pointer;
}
#reservation-status {
margin-top: 20px;
}document.addEventListener("DOMContentLoaded", function () {
const reservationForm = document.getElementById("reservation-form");
const reservationStatus = document.getElementById("reservation-status");
reservationForm.addEventListener("submit", function (event) {
event.preventDefault();
// 여기에 예약 처리 로직을 추가하세요.
// 예약 정보를 수집하고 서버로 전송하는 등의 작업을 수행합니다.
// 예약이 성공하면 다음과 같이 메시지를 표시할 수 있습니다.
reservationStatus.textContent = "예약이 성공적으로 완료되었습니다.";
});
});
document.addEventListener("DOMContentLoaded", function () {
const reservationForm = document.getElementById("reservation-form");
const reservationStatus = document.getElementById("reservation-status");
reservationForm.addEventListener("submit", function (event) {
event.preventDefault();
// 여기에 예약 처리 로직을 추가하세요.
// 예약 정보를 수집하고 서버로 전송하는 등의 작업을 수행합니다.
// 예약이 성공하면 다음과 같이 메시지를 표시할 수 있습니다.
reservationStatus.textContent = "예약이 성공적으로 완료되었습니다.";
});
});
728x90
반응형