고정 헤더 영역
상세 컨텐츠
본문
241104(월)
<알게 된 것>
-C# 에는 WPF라는 것도 있다.
[용어적 풀이]
Xaml :HTML과 비슷한 태그형식으로 사용하는
마크업 언어의 확장판이고, 주로 해당 언어로
'디자인'을 한다.
View Model : Data가 저장되는 위치
모든 로직을 이곳에서 사용하고
디자인영역인 Xaml에 [Mainwindow.xaml]를 보통
View라고 한다.
즉, View에 바인딩한다. binding
View에서의 바인딩은 "{binding 변수명}" 와 같이 쓰인다.
이벤트 처리를 위한 바인딩 구현은
command ="{binding 변수명}" 와 같이 쓰인다.
이렇게 정의된 구간에 소스의 결과 값을 바인딩해서
화면에 보여준다.
- 위와 같이 디자인과 데이터 영역의 로직이 분리함으로써 프로젝트를 만들어나가는 것을
'MVVM'패턴이라고 칭한다.
- 모든 프로젝트 구현의 첫 시작은
1번째 스케줄 관리 -> 각 기획/설계 , 디자인, 코드 부분의 시간과 일정을 배부해준다.
2번째 개발계획서를 작성한다.
<개발 계획서의 필수 넣어야 할 것>
1. 문서 version
2. 목차
3. 개요
4. 목적
5. 개발 과정
등등이 있겠다.
1단계-2단계는 디자인 크게 신경쓰지말고
빠르게 쳐내려간 뒤 코드 구현으로 넘어가고
이후에 코드 구현이 끝나고 테스트 후
3번째 결과 보고서 즉 사용자메뉴얼같은 것을 작성한다.
<띵한것>
1. 일일이 함수 구현 할려고했던 계획에서
이미 만들어진 패키지를 찾고 문서를 읽고
패키지의 함수를 이용해서 구현하는 방법을 차용할 것.
-> Calc Engine
보통 괜찮은 라이브러리들은 Nuget패키지 관리창에
거의 다 나온다.
예전에 바코드 관련된 라이브러리 사용할 때도 그렇다.
2. 회사에서는 버그보다 우선 업무일정에 맞추는 것이 첫번째 우선 순위 그 이후에 버그 수정을 해나가는 것.
우선 완성을 해야한다.
3. 현장 출장마다 다르겠지만, 건설안전기초증이 없으면 출입이 불가한 곳도 있다.
조만간 5만원 내고 4시간 교육 받아서 증 발급 받을 것.
<회고>
아무래도 익숙하지않아서
레이아웃을 잡는 것과 디자인 하는 부분을 마치고
viewmodel과의 바인딩 연동하는 부분이 미흡했다.
DataContext 설정까지만 마치고,
분명 get set 에 대해서 바인딩되는 과정도 보여주셨는데 그 부분에 대해서는 좀 더 확실히 짚고 넘어가야겠다...
==아래는 뤼튼에게 사용과정에 대해서 질문해서 얻은 답변이다.==
C# WPF 프로젝트에서 MVVM 패턴을 사용하여 View와 ViewModel 간의 바인딩을 설정하는 방법을 단계별로 설명하겠습니다.
1. WPF 프로젝트 생성
Visual Studio에서 새로운 WPF Application 프로젝트를 생성합니다.
2. ViewModel 클래스 생성
1. 프로젝트에 `ViewModel` 폴더를 생성합니다.
2. `ViewModel` 폴더 안에 새로운 클래스를 추가합니다. 예를 들어 `MainViewModel.cs`라고 이름을 짓습니다.
3. `INotifyPropertyChanged` 인터페이스를 구현하여 데이터 바인딩을 지원합니다.
```csharp
using System.ComponentModel;
public class MainViewModel : INotifyPropertyChanged
{
private string _greeting;
public string Greeting
{
get { return _greeting; }
set
{
_greeting = value;
OnPropertyChanged(nameof(Greeting));
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public MainViewModel()
{
Greeting = "안녕하세요, WPF MVVM!";
}
}
```
3. XAML 파일 수정
1. `MainWindow.xaml` 파일을 열고 `DataContext`를 설정합니다. 이를 위해 XAML 코드의 최상단에 `xmlns` 네임스페이스를 추가합니다.
```xml
<Window x:Class="YourNamespace.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<TextBlock Text="{Binding Greeting}" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Window>
```
4. ViewModel 인스턴스 생성 및 데이터 바인딩
`MainWindow.xaml.cs` 파일에서 ViewModel 인스턴스를 생성할 필요는 없습니다. XAML에서 직접 `DataContext`를 설정했기 때문에 ViewModel의 속성에 직접 바인딩할 수 있습니다.
5. 실행 및 확인
프로젝트를 실행하면, `TextBlock`에 `MainViewModel`의 `Greeting` 속성 값이 표시됩니다.
요약
- `MainViewModel` 클래스를 생성하고 `INotifyPropertyChanged`를 구현하여 속성 변경 알림을 설정합니다.
- `MainWindow.xaml`에서 `DataContext`를 설정하고, 바인딩을 통해 ViewModel의 속성을 XAML UI 요소에 연결합니다.
- 실행 시, ViewModel의 속성이 UI에 자동으로 반영되는 것을 확인합니다.
이 과정을 따라하면 WPF에서 MVVM 패턴을 올바르게 구현할 수 있다.

24.11.05(화)
<알게 된 것>
1. C# WPF 에서 MVVM패턴을
구현하기 위해서 많은 개발자들이
유용한 라이브러리를 많이 만들어뒀고,
대부분의 RelayCommand 메서드 또는
여러 기능들이 있다는 것을 알았다.
하지만...사용할 줄 아지 모른다
community kit?
light... 어쩌고
2. viewmodel 클래스를 생성하고 나면
기본 같은 어셈블리끼리 접근 가능한 제한자로 지정되어있는데... view에 바인딩 및 사용하기 위해서
public 으로 변경해주고 해당 클래스는
INoti.... 어쩌고 인터페이스도 설정해줘야한다.
참고로 이 인터페이스사용을 위한 using comment component 였던가? 무언가 있는데
그걸 참조해야 한다.
3. 생각보다 추후에는 프로젝트할 때 이미 만들어진 디자인을 가지고 코드를 뷰모델에서 진행한다고 했을 때 뷰에 바인딩 하기 위한 과정이 아직은 이해가 잘 되지않는다.
4. 내가 다니는 회사 프로그램에 대해서 공부하다가
반도체 장비간의 통신 프로토콜은
Semi사에서 지정한 SECS/GEM을 사용한다는 것을
알았고 어느정도 SxF0 의 구조를 지닌 데이터라는 것과 x 는 1..127 0 은 0..255 까지였나
정말 다양한 기능들이 있다는 것을 알았는데 좀 더 정리해야겠다.
결국은 아!! 반도체 장비간의 통신은 이쪽 구조를 알아야겠구나 정도밖에 학습을 못했다.
<회고>
1. 인터넷의 ai를 활용해서 지식을 최대한 빠르게 학습하고자하지만, 정확하지않은 부분도 있길래
기초를 다지기위해서
책을 한 권 주문했다.
마침 출근 길인 지금 확인해보니 도서가 회사에
도착하였다고 하니 오늘은 그걸 꼭 전부 공부해야겠다.

2. 추가적으로 유튜브찾다가 그 정보보다
자기계발이라 생각하고 인프런에
wpf에 관련된 xaml 태그 사용법 등 컨트롤별로
깔끈히 정리한 강의 플러스 mvvm패턴 공부 강의가 있었다.
그것도 순차적으로 결제해서 봐야겠다.
아..제발 도움이 되었음 좋겠다.
업무 관리 노트도 샀으니 출근하면
2일간 작업한 내용을 정리하고
금일 해야 할 것도 적어놓고 좀 더 효율적으로 빠르게 습득해야 할 것 같다.
이전 회사와 같은 정체되는 실수 범하지 않도록...
24.11.06(수)
++ Prism 라이브러리 공부할 것. (공부하자)
24.11.07(목)
++ 스타일 학습 할 것. (공부하자)
++ 무언가 개발할 때 사용자 요구사항 매우 중요
어떤 걸 개발한다고 할 때 실제로 사용해보면서 기능을 파악하는 것 또한 중요하다는 것을 배움.
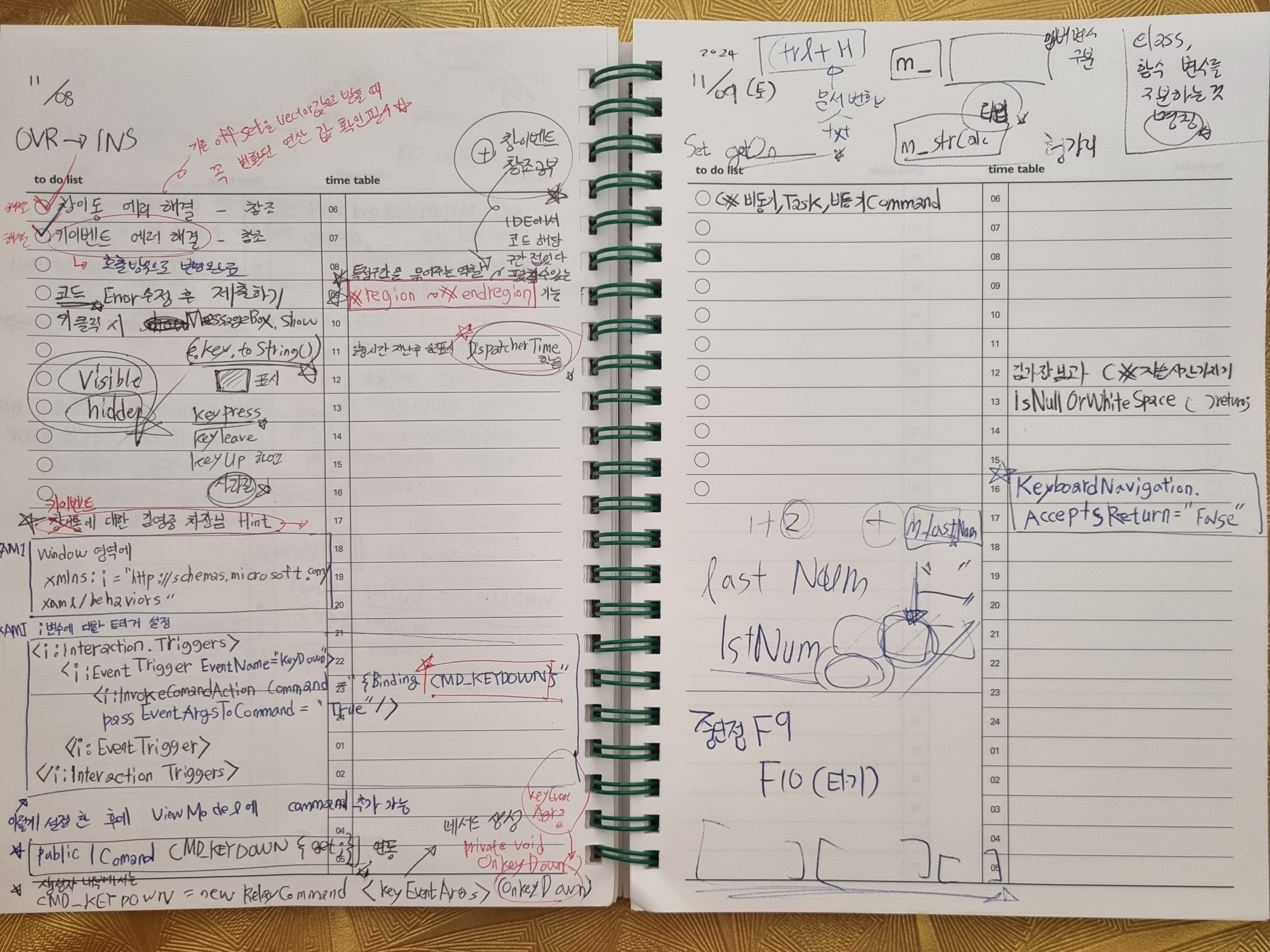
24.11.08(금)
++ 대기업 현장 출장에는 '건설기초안전보건교육 이수증' 필수라는 것을 알았다.
출장에 필요하다고 해서 수업을 듣고 이수를 했지만, 수업을 통해서도 굉장히 필요한 이수증이 필요함을 깨달았고,
현장 출장을 떠나서라도 들으면 좋을 교육이라고 생각이 들었다..;;
매우 매우 유용했다.
작업 전과 작업 후에 나의 안전한 행동 이 무척이나 중요하다는 것 또한!!
앞으로는 어딘가를 방문하면, 소화전 위치, 완강기 위치, 제세동기 위치, 비상구 위치 등을 늘 체크할 것.
법과 규칙은 지켜야 하는 것이지만, 위와 같은 행동은 나를 보호하기 위한, 또한 상대방을 보호하기 위한 안전한 행동이라는 것을 기억할 것.
법과 규칙은 조직 안에 있으면 지켜야하는 것이니깐, 무의식적으로 저런 안전한 행동을 할 수 있도록 습관들이는 게 중요하고, 기업또한 그런 사람을 원할 것이다.
24.11.09(토)
++ 도움 요청해서 과제물 피드백과 개발하는 데 있어서 로직 설계 , 주석으로 먼저 작성 후 개발하기,
중단점 설정, 디버깅 및 클래스에서의 변수와 함수(메서드)내에 지역변수를 구분 및 타입을 알 수 있도록 변수명 설정할 것.
카멜케이스 이용할 것. 메서드와 COMMAND 또한 동일한 이름을 지어서 가시성있게 코드 작성하는 법에 대해서 한 수 배웠다.
24.11.10(일)
++ 완성된 산출물에 대한 결과보고서 작성해서 제출하기 (오늘의 목표설정)
++ 추가적으로 블로그에다가도 코드와 함께 정리하기



'신입개발자의 회고록 > 신입개발자 2번째 회사' 카테고리의 다른 글
| [2026년]2025년을 회고하며... (0) | 2026.01.07 |
|---|---|
| [2th Company] 241119-241122 3주차 | 회고 (0) | 2024.11.27 |
| [2th Company] 241111-241115 2주차 | 회고 (0) | 2024.11.11 |




