고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MUST 쇼핑몰</title>
<link rel="stylesheet" href="common.css">
<script src="jquery-1.12.3.js"></script>
<script src="common.js"></script>
</head>
<body>
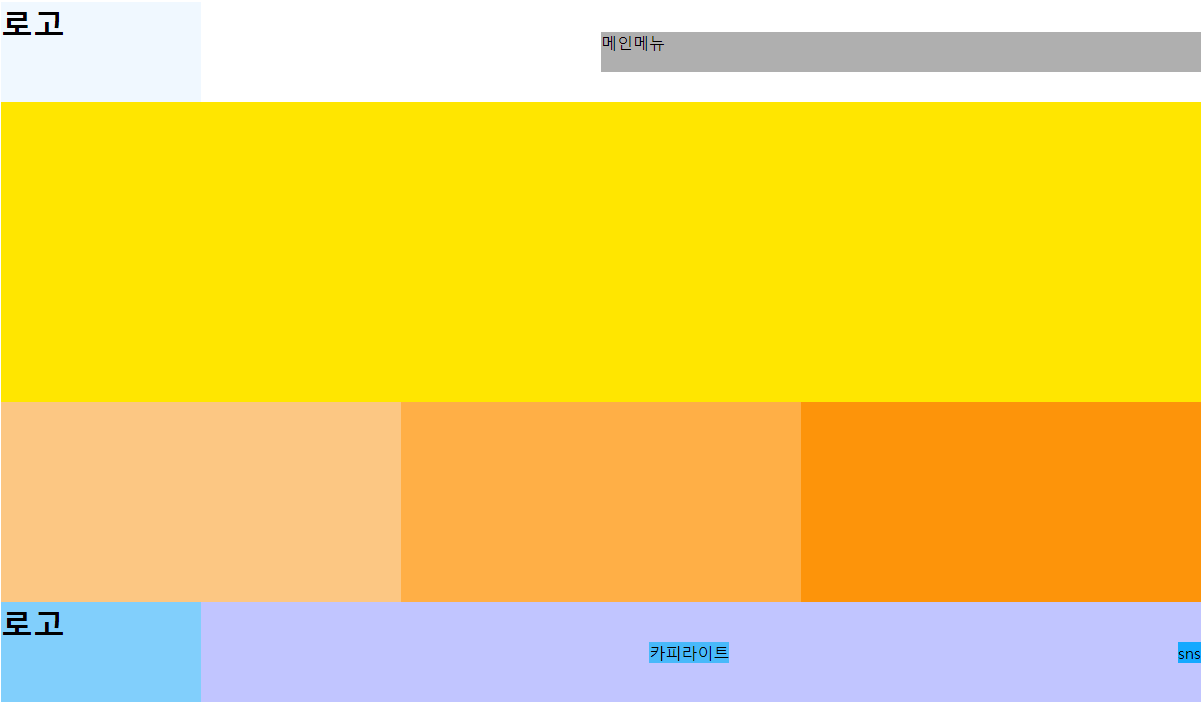
<div class="header">
<h1>로고</h1>
<div class="gnb">메인메뉴</div>
</div>
<div class="main"></div>
<div class="contents">
<div class="board"></div>
<div class="banner"></div>
<div class="now"></div>
</div>
<div class="footer">
<h1>로고</h1>
<p>카피라이트</p>
<div class="sns">sns</div>
</div>
</body>
</html>.header{
width: 1200px;
height: 100px;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;}
.header h1{
width: 200px; height: 100%;
background-color: aliceblue;
}
.gnb{
width: 600px; height: 40px;
background-color: rgb(175, 175, 175);
}
.main{
width: 1200px;
height: 300px;
margin: 0 auto;
background-color: rgb(255, 230, 0);}
.contents{
width: 1200px;
height: 200px;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;}
.board{
width: 400px;
height: 200px;
background-color: rgb(252, 199, 131);
}
.banner{
width: 400px;
height: 200px;
background-color: rgb(255, 175, 70);
}
.now{
width: 400px;
height: 200px;
background-color: rgb(253, 148, 10);
}
.footer{
width: 1200px;
height: 100px;
margin: 0 auto;
background-color: rgb(193, 197, 255);
display: flex;
justify-content: space-between;
align-items: center;}
.footer h1{
width: 200px;
height: 100px;
background-color: rgb(129, 207, 252);
}
.footer p{
background-color: rgb(72, 185, 250);
}
.sns{
background-color: rgb(21, 169, 255);
}- margin: 0 auto;
부모영역에서 블록요소가 가로 가운데 오게 처리해준다.
-display: flex;
자손을 수평나열 처리해준다.
-justify-content: space-between;
첫번쨰와 마지막 자손을 양쪽 끝에 붙이고 균등 배분
-align-items: center;
자손들을 세로 가운데 처리해준다.
%를 쓰면 부모영역 상속
728x90
반응형
'[자격증 준비] > 웹디자인기능사' 카테고리의 다른 글
| 웹디자인기능사 슬라이드 효과(좌우,상하,페이드인아웃) (2) | 2024.03.05 |
|---|---|
| 실전코딩 1. 공지사항- 글자줄임 기능 (0) | 2023.11.30 |
| 웹디자인기능사 A-3유형 레이아웃 (0) | 2023.08.30 |
| 2023년 웹디자인기능사A유형 레이아웃 (0) | 2023.04.01 |




